
VSCODE 설치
react 를 구동하고 개발할 때 vscode 만큼 편리하고 좋은 툴은 없는 것 같습니다.
파이썬을 개발할때도 좋고 여러모로 훌륭한 툴인것은 분명 합니다.
저는 서버 개발을 할 때 이클립스를 계속 써 왔으므로 다른 툴을 쓰는 것을 꺼려 하지만
react를 개발할 때는 정말 편리하다고 느낍니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
해당 정식 사이트에서 링크를 눌러 윈도우 64비트 버전을 설치 합니다.





확장을 선택하고 java 라고 검색하면 Extension Pack for Java 이 나오는데 설치 합니다.




STS에 Spring Boot 프로젝트 생성
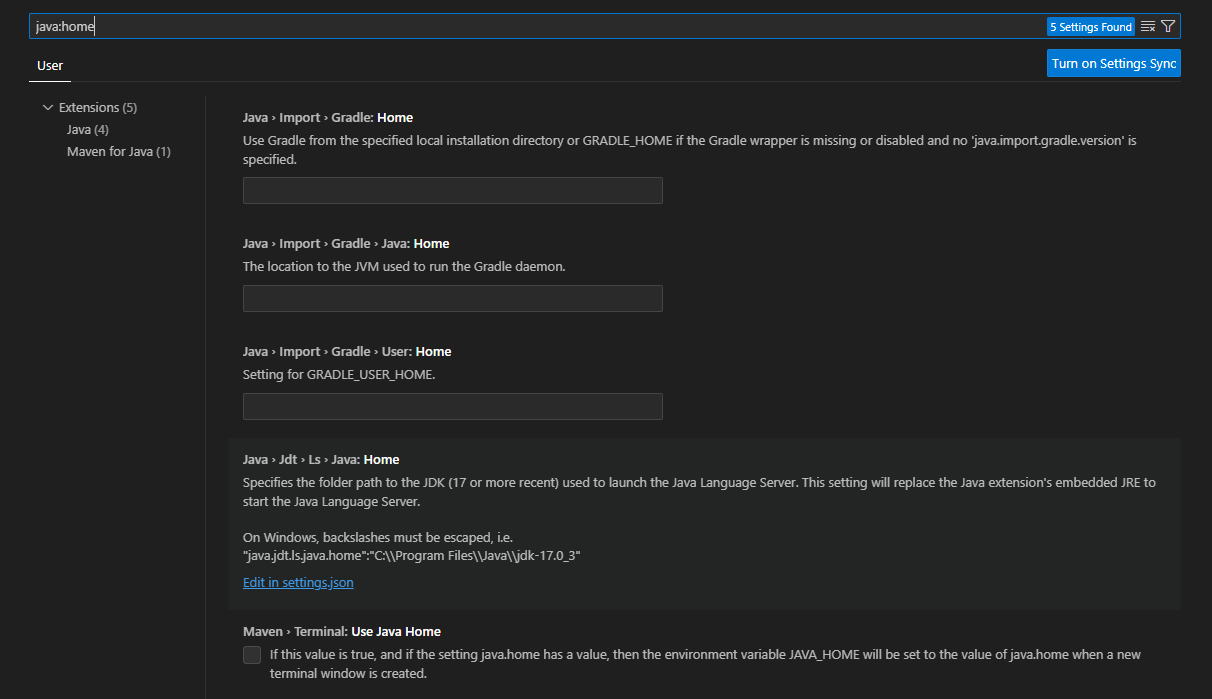
sts를 실행하고 나서 자바 설정을 먼저 합니다.

windows > Perferrences > Java > Installed JREs 를 선택 하고 위 그림처럼 설치한 jre 경로를 Add 또는 Edit 로
설정 합니다.

New > Spring Starter Project 선택하여 프로젝트 만들기를 진행 합니다.

전 saegle.com 도메인이 있기 때문에 위 그림처럼 com.saegle 로 설정 하였습니다.
원하는대로 작성하여 주면 됩니다.

다음 화면에서 디펜던시를 설정합니다.
스프링부트로 사이트를 구축하기 위해 5가지 정도를 선택 했습니다.
왼쪽 아래 카테고리를 열어서 찾고 체크박스를 체크 해 주시면 됩니다.

드디어 프로젝트가 만들어 졌습니다.
우선 서버가 구동 되는지 실행해 보겠습니다.

하단에 Boot Dashboard 탭을 선택하고 local 를 보시면 방금 생성 한 sagle 이 있습니다.
선택 하시고 우측 상단에 실행 버튼을 클릭 합니다.

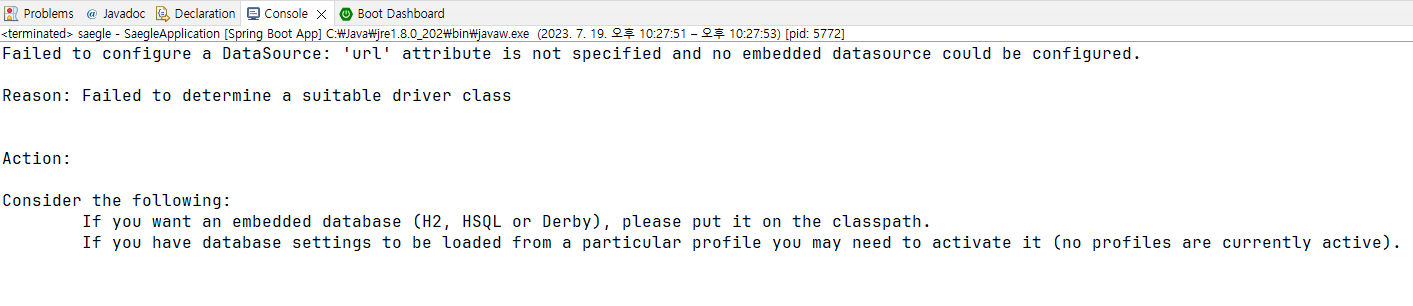
에러가 발생 했습니다.
DataSource 라고 써있는 걸 보니 디펜던시 설정할 때 mybatis 와 mysql 드라이버를 선택했던 것이 원인 입니다.

application.properties 파일을 열어서 일단 위와 같이 적어 줍니다.
나중에 mysql를 설치하고 구동할 때 다시 설명 드리겠습니다.
우선 에러를 잡는게 목표니까요.
spring.datasource.url=jdbc:mysql://localhost:3306/saegle?autoReconnect=true
spring.datasource.username=saegle
spring.datasource.password=saegle
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
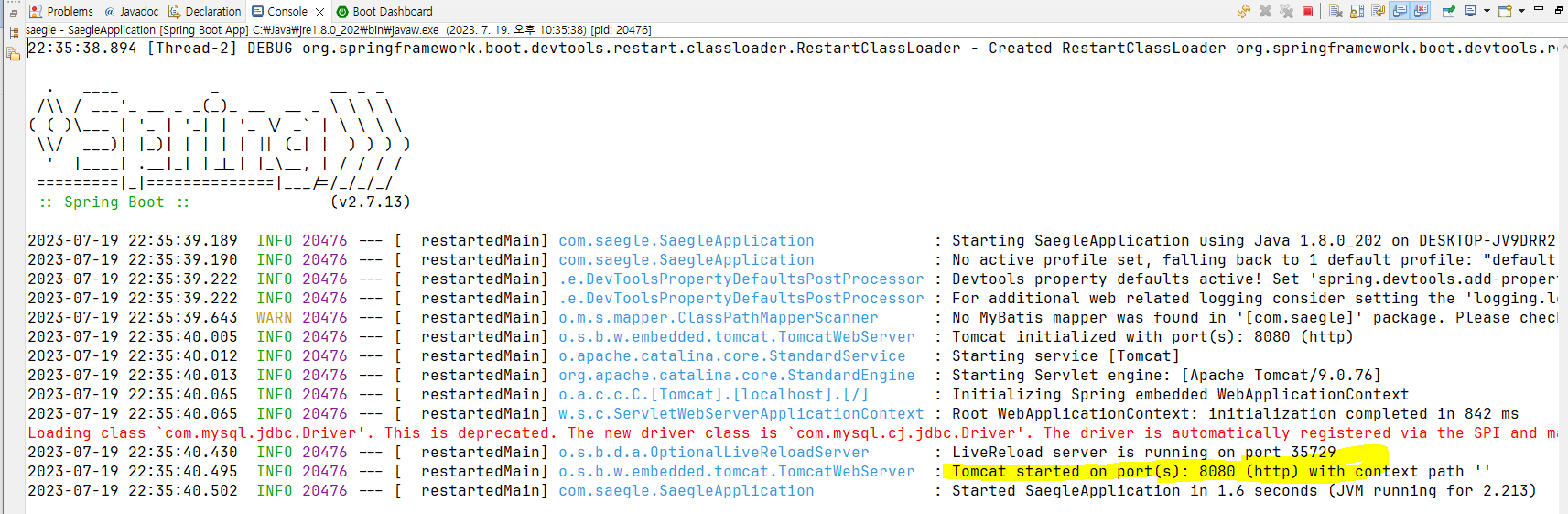
다시 구동을 하면 8080 port 가 뜨면서 서버가 구동 되었습니다.
VS CODE에서 리엑트 구동하기

vscode를 실행하고 Open Folder 를 클릭하고 STS 에서 만들었던 프로젝트를 선택해 줍니다.

프로젝트가 폴더가 표시 됬습니다.
리액트를 구동 시키기 위해 터미널을 하나 만들어 줍니다.


하단에 TERMINAL 상자가 나타 날 겁니다.
npx create-react-app frontend
입력하면 frontend 라는 폴더를 생성하고 react pack을 설치 합니다.
몇분이 지나면 이것저것 설치가 되는것이 보일 겁니다.
설치가 완료 되면
cd frontend 를 입력해서 폴더로 이동하고
npm run start
라고 입력 해보세요.

그리고 기다리면 브라우저가 열리면서 localhost:3000 으로 리액트 페이지가 보입니다.

다음 시간에는 스프링 부트 와 연결하여 무언가를 하나 만들어 보겠습니다.
그럼 이만.
'웹서비스' 카테고리의 다른 글
| 3. node.js 설치 (0) | 2023.07.17 |
|---|---|
| 2. Git 버전 관리 설치 (0) | 2023.07.10 |
| 1. 스프링부트 환경설정 (0) | 2023.07.10 |
| 티스토리 도메인 연동 (feat.GoDaddy) (0) | 2023.06.26 |



